ATD Blog
Data-Driven Insights on Training Accessibility
Wed May 29 2024

When it comes to talent development (TD) and training design, designing user interfaces (UI) that account for accessibility allows all employees at an organization the same opportunity to learn new skills and grow professionally. According to the World Wide Web Consortium Web Accessibility Initiative (W3C WAI), web accessibility refers to the design and development of websites, tools, and technologies in a way that allows people with disabilities to use them. Disabilities can be auditory, cognitive, physical, and visual, as well as others not listed.
ATD Research collected data from 311 TD professionals regarding which accessibility features they consider when designing UI for digital trainings. We found a few trends that shed light on which features TD professionals need to pay more attention to and which ones they are more commonly incorporating into their UI.
Keyboard Accessibility
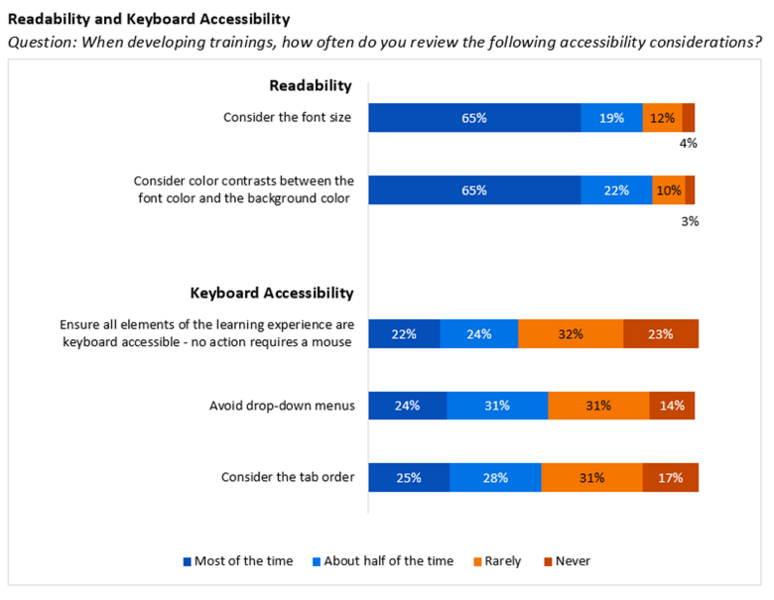
Designers aren’t considering keyboard accessibility enough. People with disabilities who cannot use a mouse will often use keyboard navigation to navigate on the computer. According to W3C WAI, this can include those with physical disabilities or those who are visually impaired. Using the Tab key or other keystrokes becomes necessary to navigate on the screen. More than half of respondents reported that they rarely or never ensure that all elements of the learning experience are keyboard accessible. Additionally, 45 percent of respondents reported they rarely or never avoid drop-down menus, and 48 percent said they rarely or never consider the tab order on screen. You can use ATD’s Accessibility Considerations for UI Design tool to help you plan how to incorporate better keyboard accessibility into your learning experience design decisions.
Readability
Designers are doing a better job considering readability elements that affect users with disabilities. People with reduced vision or color blindness benefit from readability considerations such as font size and color contrast. According to our survey, 65 percent of TD professionals said they consider the font size in their training materials most of the time, and the same amount said they consider color contrast between the font color and background color most of the time. A relatively small amount of respondents said that they rarely or never consider these readability elements, which contrasted noticeably with the percentage of respondents who said they rarely or never consider keyboard accessibility elements. While there is still room for organizations to improve how often they incorporate readability accessibility requirements, most organizations are doing so at least half of the time.
Understanding the accessibility needs of your organization’s employees is critical to designing trainings that provide all employees with the same opportunity to grow. If you are beginning your accessibility journey, consider taking ATD’s course, Creating Accessible Learning Experiences. You will learn important considerations of accessibility; ADA, Section 508, and WCAG development guidelines; and how to apply various modalities of accessibility testing.

You've Reached ATD Member-only Content
Become an ATD member to continue
Already a member?Sign In
