ATD Blog
Tips for Using Visuals in Trainings
Tue Jul 20 2021

Whether they realize it or not, instructional designers are often expected to be communication designers, information designers, and graphic designers. When it comes time to create training materials, learning and development professionals may find it tricky to suddenly switch hats.
Based on my experience as a professional designer and the most common questions I field from L&D pros, I’ve formed some top tips for creating visuals for trainings. You don’t have to be a professional designer like me to create visuals that help your learners, but you do have to know what makes a training visual most effective.
Tip #1: Visualize What’s Most Important for the Learner to Remember
Visuals aren’t merely nice-to-haves. They shouldn’t be in the presentation or on the handout just because they look pretty and take up space. If this is how you currently think of visuals, you are missing out on opportunities to support learners.
Studies have shown that over time people will remember the visuals they saw more than they will remember any text-heavy documents or slides. It follows that visuals should be used to emphasize those few ideas that you want to make sure the learner takes with them. You can use any kind of visuals for this purpose: a photo, a bar graph, a diagram, or a video.
When you are preparing to produce materials, ask yourself what the key learning points are then focus your efforts on gathering or creating visuals that center on those points.

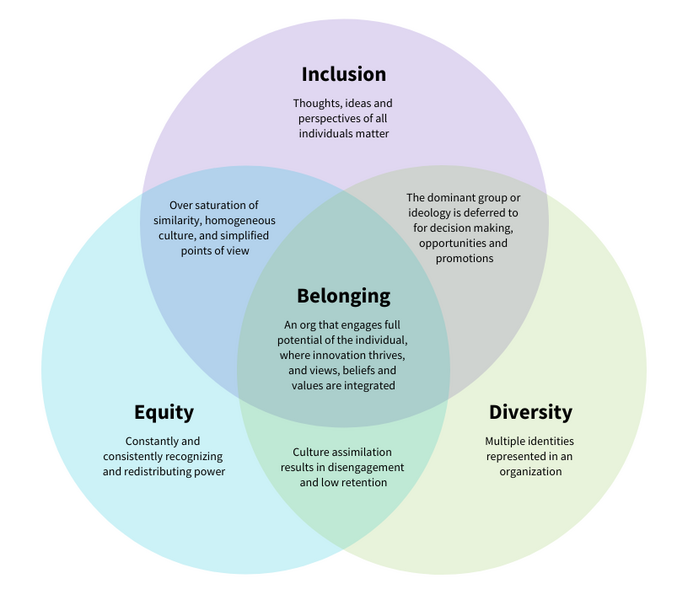
Image credit: Venngage
Tip #2: Use Visuals to Help Explain Complex Concepts
If any of the content you are delivering in training is particularly heady or difficult to understand, this is another great opportunity to include a visual. If you work in or with organizations in the healthcare, finance, or technology industries, for example, you may already be using visuals, so it’s about making sure they are more helpful than confusing.
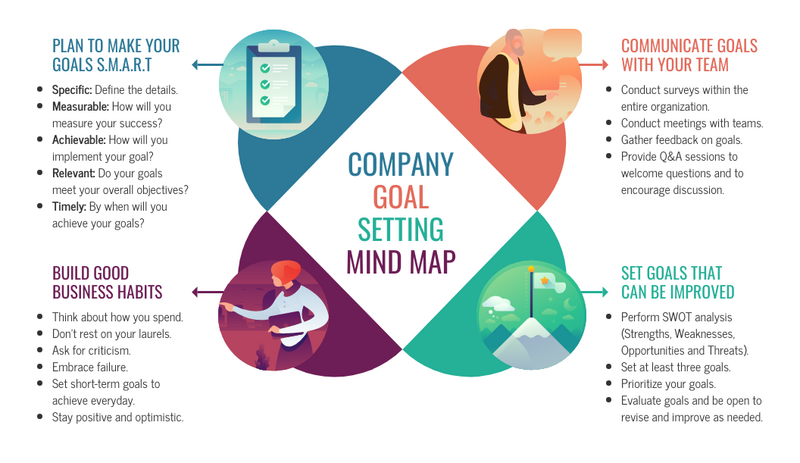
Visuals like mind maps, diagrams, charts, and roadmaps can summarize complicated concepts and also present them in an engaging, easy-to-understand way. If your audience values data and science, visuals like line graphs, pie charts, and maps can be compelling.

Image credit: Venngage
Tip #3: Fully Integrate Textual and Visual Elements
It’s common to focus your effort on ensuring text is accurate and edited and to add visuals last. This makes sense if you’re used to working with documents, but if you’re planning to make a slide deck, microlearning module, or job aid, these are inherently visual forms of communication. Ultimately, the practice of prioritizing text first will backfire—and not only because you might be overlooking or skipping the two tips already mentioned.
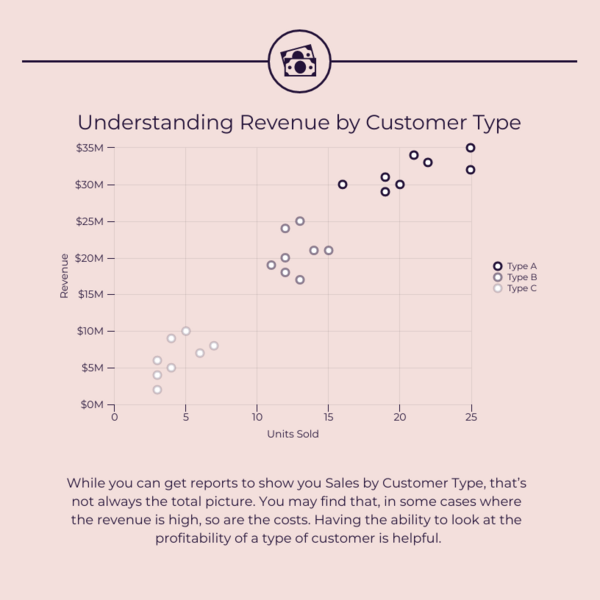
The best informational visuals balance text with visual elements like photos, icons, and diagrams. This means these elements need to be thought of as integrated and symbiotic, not merely complementary or side-by side. If they are the latter, it’s likely that a learner will have to divide their attention between the two, and that sort of effort will zap precious cognitive energy that instead should be spent on digesting and remembering. Learners will spend time reading text included in visuals, so it’s ideal for this text to be plain and to the point.

Image credit: Venngage
Tip #4: When It Comes to Visual Communication, Less Is Usually More
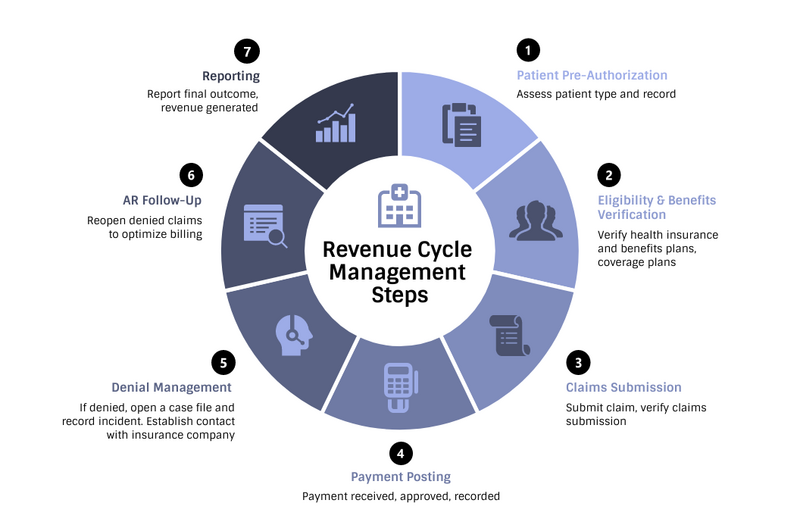
Text isn’t the only thing to keep to a minimum. It’s easy to overwhelm learners with an abundance of color. Color is important because it grabs attention, but it should focus attention as well. If you can, stick with a simple palette of only a few colors, and use color as a way to draw attention to themes or important takeaways.

Image credit: Venngage
In general, it’s usually easier to add only key ideas as you’re drafting materials than it is to remove unnecessary details when you edit them later. Visuals that carefully consider what’s most essential will help the learner, and being intentional when you consider visuals will also make it easier for you. If you can limit your presentation to 10 slides (with fewer than 20 words per slide) or microlearning slides to four key takeaways, you will be able to pinpoint what’s most important and focus on making sure it sticks. You may discover that one thoughtful visual can take the place of multiple slides and be more effective at helping learners connect and understand ideas.
You've Reached ATD Member-only Content
Become an ATD member to continue
Already a member?Sign In
